I have the pleasure of working on an application that utilizes Apple’s open-source KHTML derivative, WebKit.  It’s the same engine that powers Safari and is among the most standards-compliant layout engines available to date.  After somewhat of a slow start, WebKit adoption is picking up among open-source projects, with the most notable being the Epiphany browser that ships with the GNOME desktop environment. Epiphany is switching from Gecko, the layout engine for Firefox, among others. WebKit has also found a home in numerous OS X apps in a variety of contexts, and considering you can use WebKit in your app with zero lines of code, that’s not surprising.
But in addition to being friendly to the Cocoa side of development, WebKit is also great for developing websites with such old-fashioned things as HTML, CSS, and JavaScript.  In addition to its standards-compliance, it provides excellent DOM and JavaScript debugging tools as well.  These features not only exceed those provided by the former gold-standard of web developer browsers – Firefox – but also those of third-party plugins like the excellent FireBug.
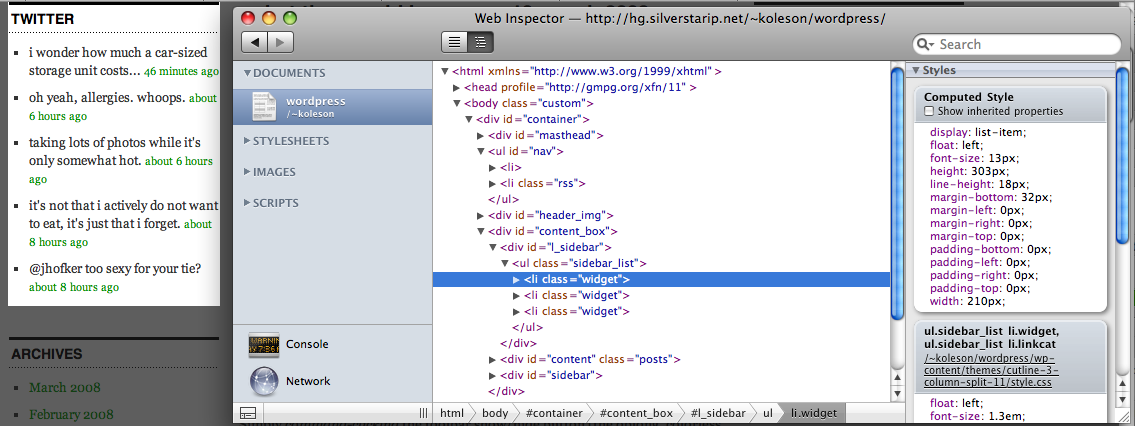
For DOM inspection, WebKit (and thusly, Safari’s “Develop” menu) provides the “Web Inspector”, which is essentially Firefox’s DOM Inspector on steroids. Â The typical DOM hierarchy display is there, along with element highlighting.
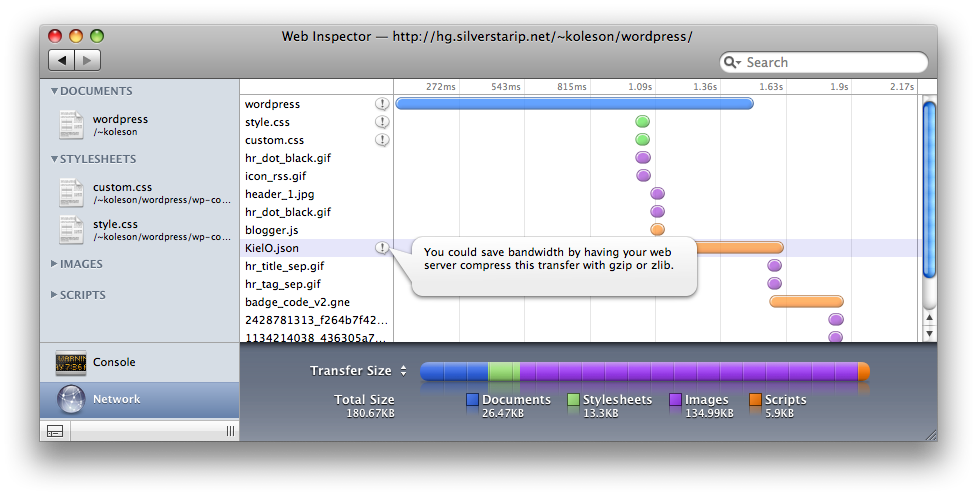
In addition, a chronological breakdown of the page load sequence is provided to help optimize file loading patterns. Â This view even provides hints, where available, on how to make your page load faster.
Most of the time, Web Inspector is all you need to make a great looking site, but sometimes your JavaScript code base becomes a bit unwieldy.  For those circumstances, Drosera is now available.  It’s still in its infancy and is not quite up to par with Firebug’s capabilities, but it does show potential and offers elementary functionality in that arena.
Putting all these things together, though, is what I find the most special. Â Any WebKit instance in a Cocoa app can be inspected with Web Inspector and can be debugged with Drosera.
These tools are all still moving forward at a good clip. Drosera, in particular, needs some more love before it can be a class-leader, but the speed of WebKit’s development in general gives me faith that it too can be a best-in-class tool.